Showing my tweets on my blog
What’s a blog without a few tweets to spice it up?
Here’s my first attempt, which didn’t work. I modified my _config.yml file to have:
1
| |
After some desperate googling, I came across this blog post which seems to suggest that twitter support has been remoted from Octopress, with instructions on how to embed a twitter widget.
Here’s a few tricks to make it looks slightly less butt-ugly:
- In the twitter widget generator, choose the “dark” theme.
- Modify the widget class to have dimensions
width="300" height="350"so that it is slightly less distracting when viewing content.
Adding an “About” page
I followed the instructions on Theming & Customization, which added an About section on the top of the sidebar on the right side.
Enabling Disqus comments
This was trivial:
- Go to Disqus and register a new site
- Add the “shortname” to the _config.yml file
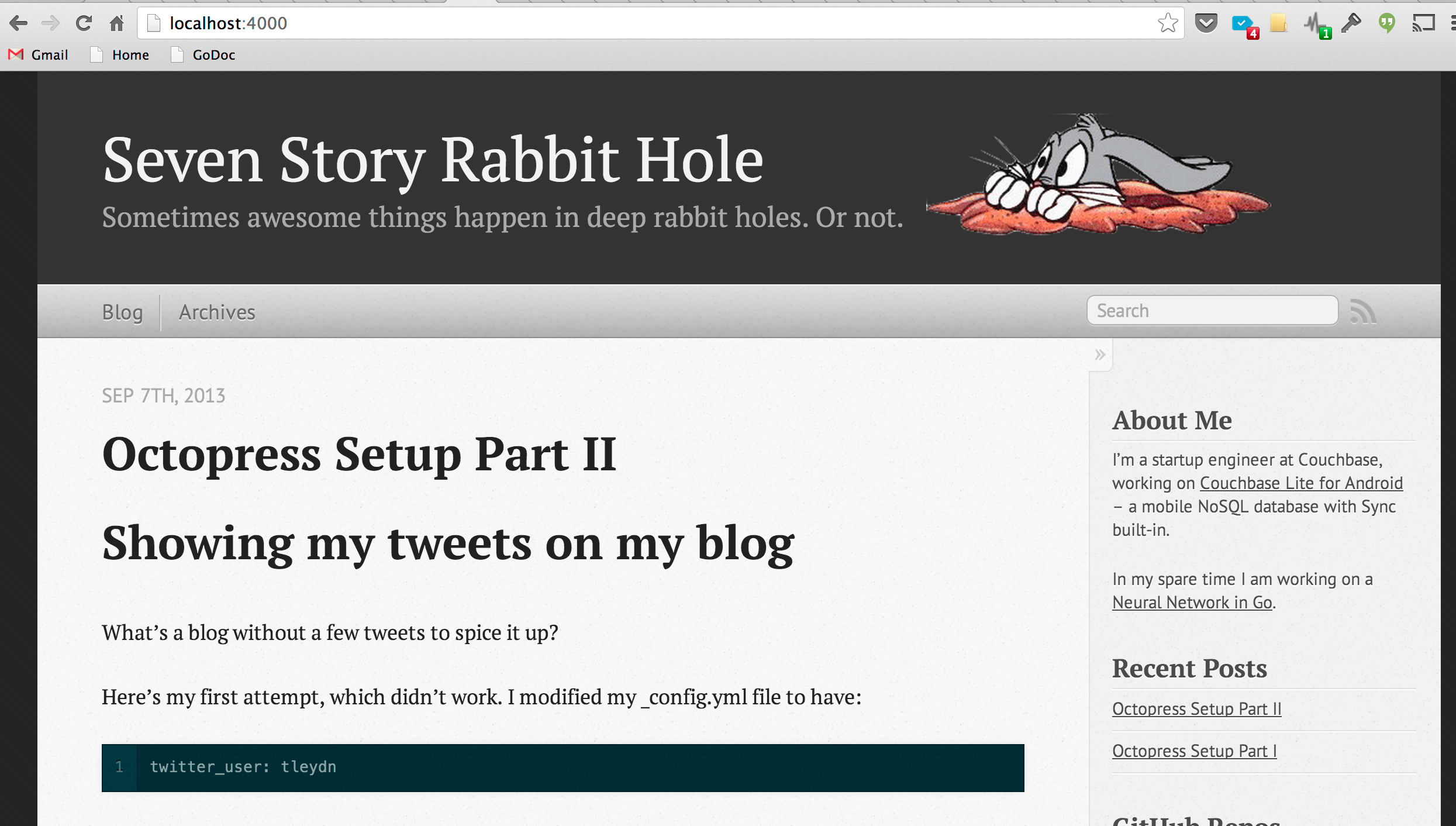
Let’s pimp this thing — Adding an image in the header
- Open octopress/source/_includes/custom/header.html
- Find an image graphic and save it into octopress/source/images (in my case, it was /images/rabbit_hole_graphic.png)
- Add a new html table element, and in one cell add a link to the image with the appropriate size dimensions.
Example header.html file:
1 2 3 4 5 6 7 8 9 | |
I’m not a hipster, it’s just that my HTML coding skillz are stuck at about 1995. If you are seething with the overwhelming urge to tell me how to do this in 2013 CSS style, go right ahead and add a comment.
Anyway, the end justifies the means: